In the fast-paced world of web and app development, speed and efficiency are essential. That’s where Locofy AI comes into play—a groundbreaking tool that bridges the gap between design and code. Having personally used Locofy AI, I can vouch for its ability to significantly enhance productivity. This innovative platform has helped me streamline the development process, making it much faster and more efficient. In this Locofy AI review, I’ll explore how it works and why it’s become such a valuable asset in my workflow.
Locofy AI Review: Is it worth it?
Locofy AI has truly revolutionized the way I approach development, allowing me to convert designs into production-ready code with ease. Whether you’re designing for React, HTML/CSS, or other frameworks, this tool automates much of the tedious manual work. In this review, I’ll dive into the core features of Locofy AI, highlight its advantages, discuss any potential drawbacks, and share the best use cases for utilizing this powerful tool.
What is Locofy AI?
Locofy AI is a cutting-edge platform designed to convert Figma, Adobe XD, and other design files directly into functional code. With its ability to translate visual designs into production-ready code across frameworks like React, React Native, HTML/CSS, and more, it offers a seamless design-to-code solution that saves developers and designers countless hours.

Figma to React and Figma to HTML/CSS with Locofy AI
One of the standout features of Locofy AI is its integration with Figma, one of the most widely used design tools. If you’ve ever tried to manually convert a Figma design to React code or HTML/CSS, you know how time-consuming and error-prone the process can be. But with Locofy AI, this becomes a breeze.
Figma to React: Locofy AI can automatically generate clean, maintainable React code from your Figma designs. The tool supports component tagging, ensuring that each design element is converted into the correct React component. This means you can jump straight into building the functionality without worrying about structure and layout.
Figma to HTML/CSS: Similarly, Locofy AI can convert Figma designs into pixel-perfect HTML and CSS, making it ideal for web developers looking to quickly turn designs into fully functional websites.
Both these features allow for a significant reduction in manual coding, making your development process faster and more efficient.
Locofy AI Key Features
1. Design to Code Conversion
Locofy AI’s core function is to convert designs into functional code. Whether you’re working with Figma or Adobe XD, the tool automates the entire process of code generation, saving developers from having to write code from scratch.
2. Multiple Framework Support
Locofy AI supports a variety of frameworks, including React, React Native, HTML/CSS, Gatsby, and Next.js. This flexibility means you can work with any tech stack you’re comfortable with, making it a versatile tool for both front-end developers and designers.
3. Responsive Design
One of the standout features of Locofy AI is its ability to generate responsive code. The tool ensures that the generated code adapts to different screen sizes, which is crucial for building mobile-friendly and desktop-friendly applications.
4. Live Prototyping
With Locofy AI, you can create interactive prototypes directly from your design files. This feature allows for early-stage testing and feedback, ensuring that your design works seamlessly before development begins.
5. Component Tagging
Locofy AI includes a component tagging feature, which makes the process of turning designs into React components much easier. This allows for efficient code generation and minimizes the need for manual adjustments later.
Read More: How to Upload an Image in Blackbox AI
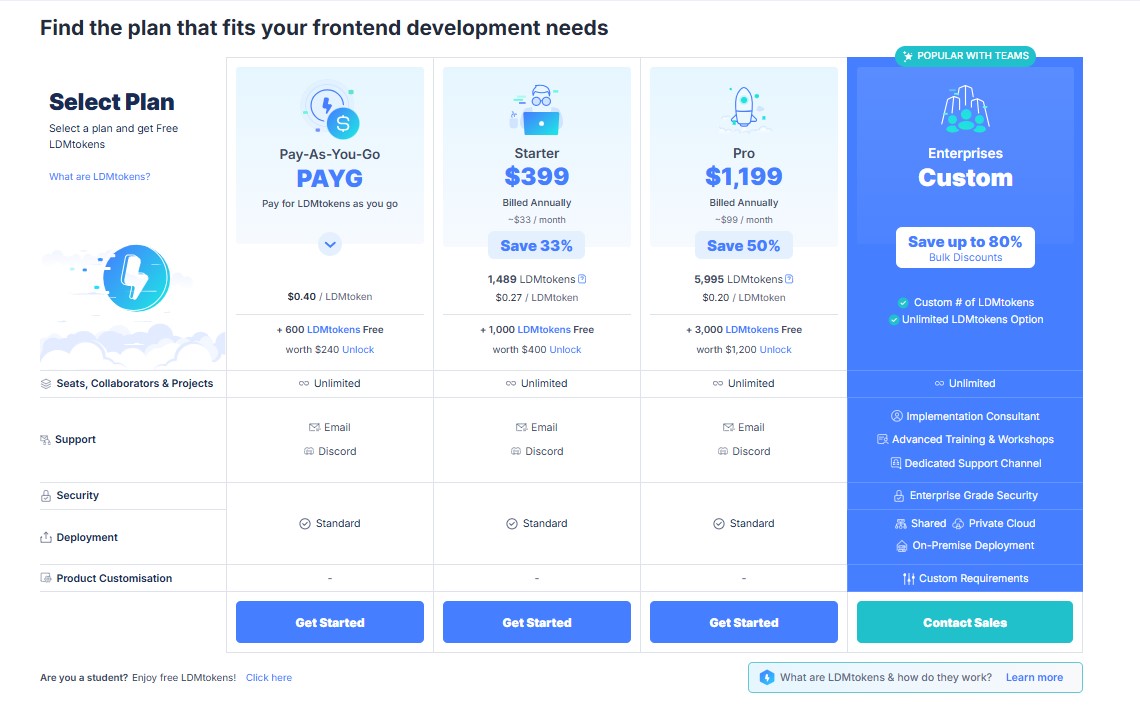
Locofy AI Pricing Plans
Locofy AI offers flexible pricing plans designed to suit different needs and budgets. Here’s a breakdown of the options:

1. Pay-As-You-Go (PAYG)
- Price: $0.40 per LDMtoken (with 600 tokens free)
- Includes: All plugins, builder, extensions, web and mobile apps, and unlimited teams, collaborators, and projects.
2. Starter Plan
- Price: $399 annually (~$33/month)
- Includes: 1,489 LDMtokens (worth $400), all plugins, builder, extensions, and more.
3. Pro Plan
- Price: $1,199 annually (~$99/month)
- Includes: 5,995 LDMtokens (worth $1,200), all plugins, builder, extensions, and more.
4. Enterprises Plan
- Custom pricing
- Includes: Unlimited LDMtokens, dedicated support, custom requirements, workshops, and more.
The variety of pricing plans ensures that there’s an option for every team, whether you’re a solo developer or part of a larger enterprise.
Benefits of Using Locofy AI
1. Time-Saving
Locofy AI significantly reduces development time by automating the design-to-code process. Instead of spending hours writing code from scratch, you can quickly generate clean, functional code, allowing you to focus on more complex aspects of the project.
2. Accessibility for Non-Developers
One of the most impressive aspects of Locofy AI is its user-friendliness. Even non-technical designers can use the tool to generate functional code, making it a great choice for teams that include both designers and developers.
3. High-Quality Code
Locofy AI generates well-structured and maintainable code with proper component hierarchy. This ensures that the codebase remains scalable and easy to manage, even as the project grows.
4. Active Community and Support
Locofy AI has a supportive community and an excellent support team. Whether you’re troubleshooting an issue or learning how to make the most of the tool, the team is there to help you every step of the way.
Potential Drawbacks to Consider
1. Design Preparation
For the best results, designs may require some preparation. Proper tagging and naming conventions are essential for the tool to generate accurate code. While this is a small upfront effort, it can be a bit of a learning curve for new users.
2. Customization Needs
While Locofy AI generates a great base of code, customization may still be required for more complex projects. You might need to tweak the generated code to meet specific project requirements or add more functionality.
3. Learning Curve
Though Locofy AI is user-friendly, getting the most out of it may require a little time to familiarize yourself with best practices for design preparation and code customization.
Overall, Locofy AI is a game-changer for both developers and designers. It automates the tedious process of converting designs into code, significantly speeding up development time and reducing the potential for errors. Whether you’re converting Figma to React, Figma to HTML/CSS, or working with other frameworks like React Native, Locofy AI is a tool that can help you move faster and more efficiently.
With flexible pricing plans, a user-friendly interface, and robust support, it’s no wonder that Locofy AI has garnered rave reviews. If you’re looking to optimize your design-to-code workflow, I highly recommend giving Locofy AI a try.
If you’ve used Locofy AI before, what’s your experience with it? Let me know in the comments below!